Hoe pakken wij dat aan?
Een nieuwe website of webapplicatie is veel meer dan alleen techniek. En hoewel wij graag zo snel mogelijk de handen uit de mouwen steken en gaan programmeren, is dat niet verstandig. Het is beter om eerst te kijken wat er nu precies nodig is.
Daarom doorlopen we met onze klant stap voor stap een proces dat leidt tot een goede oplevering en succesvol gebruik van de website of webapplicatie. Daarbij werken we met een kern van vaste mensen en specialisten voor het ontwerp en eventueel het schrijven en migreren van teksten.

1. Wat en waarom?
We starten met het in kaart brengen van doelen, doelgroep en de technische eisen. Samen met jou onderzoeken we wat gebruikers nodig hebben, bespreken wensen en identificeren kans voor verbeteringen.
We stellen heldere uitgangspunten vast om alles gericht te kunnen bouwen. We analyseren de inhoud, structuur en werking van je huidige site. Zo ontdekken we wat behouden kan blijven en wat beter, slimmer of inclusiever kan.
Hebben we de antwoorden op deze vragen helder omschreven, dan starten we met het ontwerp.

2. Toegankelijk en gebruiksvriendelijk ontwerp
Op basis van de analyse vertalen we inzichten naar een toegankelijk en gebruiksvriendelijk ontwerp — altijd afgestemd op jouw doelgroep en huisstijl.
We maken wireframes en visuele concepten waarin gebruiksgemak centraal staat. Elk element heeft een doel en draagt bij aan inclusie. In nauwe samenwerking verfijnen we het ontwerp stap voor stap.
Feedbackrondes zijn kort en overzichtelijk, we blijven altijd gericht op wat werkt. Doordat wij in deze fase gebruikers actief betrekken, realiseren we niet alleen mooie ontwerpen, maar zorgen we er ook voor dat deze logisch en gebruiksvriendelijk zijn.
Iedereen moet mee kunnen doen, ook online. Digitale toegankelijkheid zorgt ervoor dat niemand buitengesloten wordt. Dat is niet alleen belangrijk, dat is gewoon eerlijk.
Matthijs Grezel, senior frontend developer
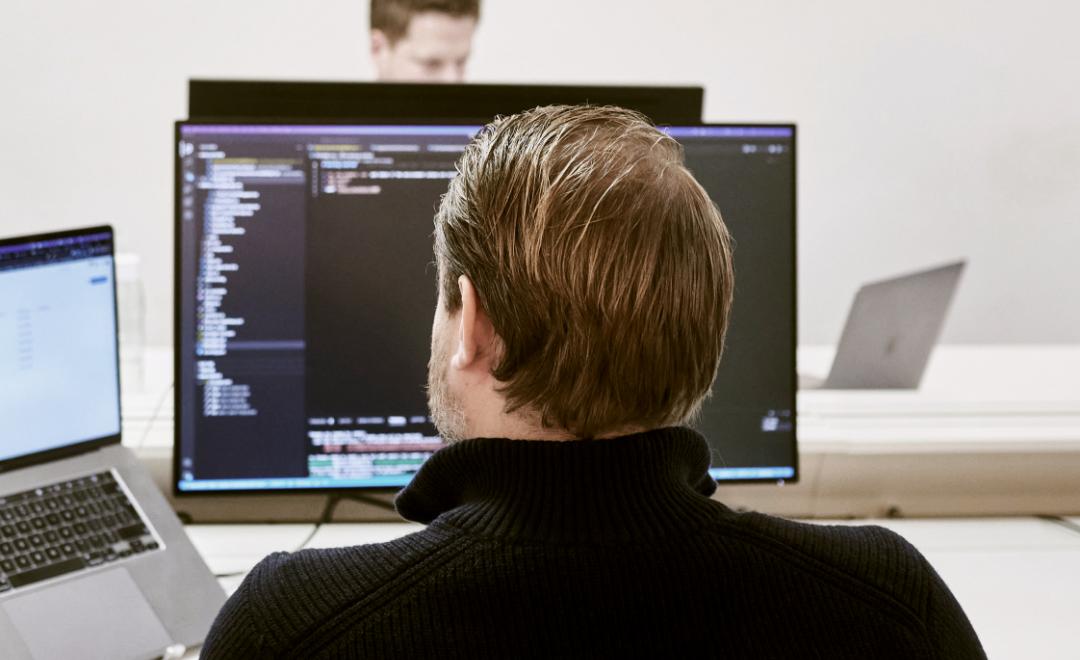
3. Ontwikkeling van de webapplicatie
We bouwen de website op basis van het ontwerp, met toegankelijke code en slimme techniek die voldoet aan WCAG-richtlijnen.
Onze code is licht, schoon en toekomstbestendig. We zorgen dat de website snel laadt en goed werkt voor álle gebruikers.
Tijdens de ontwikkeling testen we direct op toegankelijkheid. Denk aan kleurcontrast, navigatie en leesbaarheid — geen controle achteraf, maar ingebouwd vanaf het begin.
We werken transparant en in korte sprints. Je volgt de voortgang eenvoudig mee en kunt tussentijds bijsturen waar nodig.

4. Zorgeloze lancering, van training tot laatste check
Samen met jou zorgen we dat de overgang naar de nieuwe site vlekkeloos verloopt — met oog voor content, vindbaarheid en gebruikers.
We trainen je team in het gebruik van het CMS en geven duidelijke documentatie. Zo blijft je website ook op lange termijn goed bruikbaar.
We zetten de website live op een veilige, betrouwbare omgeving. Alles wordt getest, geoptimaliseerd en gecontroleerd voor een soepele lancering.
Voor livegang voeren we een laatste check uit op toegankelijkheid, prestaties, functionaliteit en veiligheid. Zo weet je zeker dat alles werkt zoals het hoort.
Je krijgt maar één kans op een goede eerste indruk. Daarom zorgen wij dat alles werkt zodra je live gaat.
Gerdt Brouwer, servicemanager
De website of applicatie staat live. En wat nu?
De livegang van de website natuurlijk een belangrijke mijlpaal, maar dan begint eigenlijk pas het echte werk. Hoe wordt de website of webapplicatie gebruikt? Tegen welke problemen lopen de gebruikers aan? Wat werkt wel en wat werkt niet? Dat vraagt finetuning en soms aanpassingen in de techniek. Ook daar staan we voor onze klanten klaar.
We werken met vaste aanspreekpunten en contactpersonen. En mocht er iets zijn, dan staan wij voor je klaar.