Niet tekstuele content (WCAG)
De allereerste regel van de webrichtlijnen 1.1.1 niet tekstuele content roept soms meteen de nodige vragen op. Vrij vertaald bepaalt deze richtlijn:
Als bezoeker verlies ik geen informatie als ik geen afbeeldingen of andere niet-tekstuele zaken waar kan nemen
Dit artikel beperkt zich tot decoratieve en informatieve afbeeldingen. Wat is het verschil en hoe zorg je er voor dat jouw website aan deze eis voldoet.
Elke afbeelding heeft een alt-attribuut
Technisch gezien is het dus eigenlijk heel simpel voor de webdeveloper. In de code dient de alt-tekst te worden meegenomen die de redacteur meegeeft met de afbeelding. Als de redacteur geen alt tekst opgeeft moet er een leeg alt-attribuut getoond worden.
<img src="../images/afbeelding.jpg" alt="dit is de alt tekst van de redacteur" />
<img src="../images/afbeelding,jpg" alt /> of <img src="../images/afbeelding,jpg" alt="" />
Een decoratieve afbeelding
is een afbeelding die geen extra informatie geeft aan de gebruiker, maar eigenlijk uit cosmetisch oogpunt gebruikt wordt.
Voorbeeld

Corona zorgt voor lange wachttijden bij ziekenhuizen
De gekozen afbeelding geeft geen informatie en is dan ook puur decoratief.
Een informatieve afbeelding
Voorbeeld

Kabinet kondigt nieuwe maatregelen aan
De gekozen afbeelding toont 1 van de maatregelen en is dus informatief. De alt-tekst kan dan b.v. zijn "treinreizigers met verplicht mondkapje".
De kwaliteit van een alt-tekst
De alt-tekst moet een omschrijving zijn van de afbeelding van maximaal 200 tekens.
Enkele dingen die je niet in een alt-tekst moet zetten :
- de naam van de afbeelding
- de titel van het artikel
- asd;lfjas (sommige mensen leven zich uit op hun toetsenbord zodat er maar wat staat)
- hele generieke korte zinnen als bv "water"
Eigenlijk geldt : als je geen alt-tekst kan verzinnen, dan is het zeer waarschijnlijk een decoratieve afbeelding.
De uiteindelijke beslissing of een afbeelding decoratief of informatief is ligt bij de webredacteur.
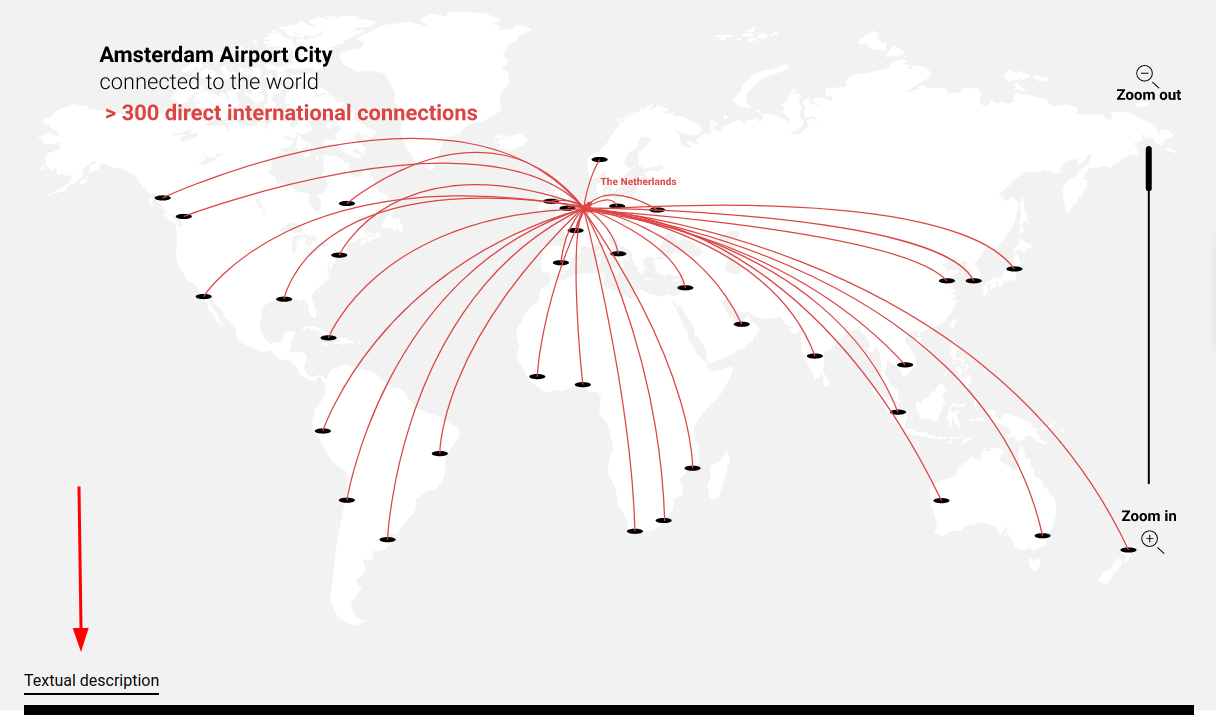
Grafieken en kaarten
Het gebruik van grafieken en/of kaarten vraagt extra aandacht van de webredacteur en de webdeveloper. Informatie die daar uitgehaald kan worden, moet ook als tekst worden aangeboden.
Omdat een alt-tekst is gemaximaliseerd qua lengte dient dit anders opgelost te worden. Er moet een tekstuele vervanging aanwezig zijn voor de informatie.

WAI-ARIA
We zitten in een overgangsperiode waarin hulpsoftware steeds meer gebruik kan en gaat maken van landmarks en aria attributen. Hiermee moet al wel rekening worden gehouden, maar ze kunnen nog niet volledig worden ingezet omdat nog niet alle partijen dit ondersteunen.
De lege alt zal in de toekomst vervangen worden door
<img src="../images/afbeelding,jpg" role="presentation" />
Meer weten?
Lees meer over dit onderwerp op niet tekstuele content deel 2
Wil je meer weten over de webrichtlijnen? Neem dan vrijblijvend contact met ons op via postvoor@wowww.nl of +31 (0)508508590. Of laat een bericht achter en wij bellen je terug.