Het correcte gebruik van een tabel
Tip van Wowww
Vanaf 23 september moeten álle websites van álle overheidsinstanties voldoen aan de wettelijke verplichting. Je past de toegankelijkheidsnorm toe:
- WCAG 2.1, niveau A + AA
- Je publiceert voor iedere website die onder de verantwoordelijkheid valt van jouw organisatie een toegankelijkheidsverklaring.
Het correcte gebruik van een tabel

Bij vrijwel alle websites die wij onderhouden zien we meldingen in Siteimprove van het niet correct toepassen van een tabel en dit is ook lastig in het begin. Voor de opmaak van een tabel moet je een beetje technische kennis hebben van html en ik zal dit proberen uit te leggen:
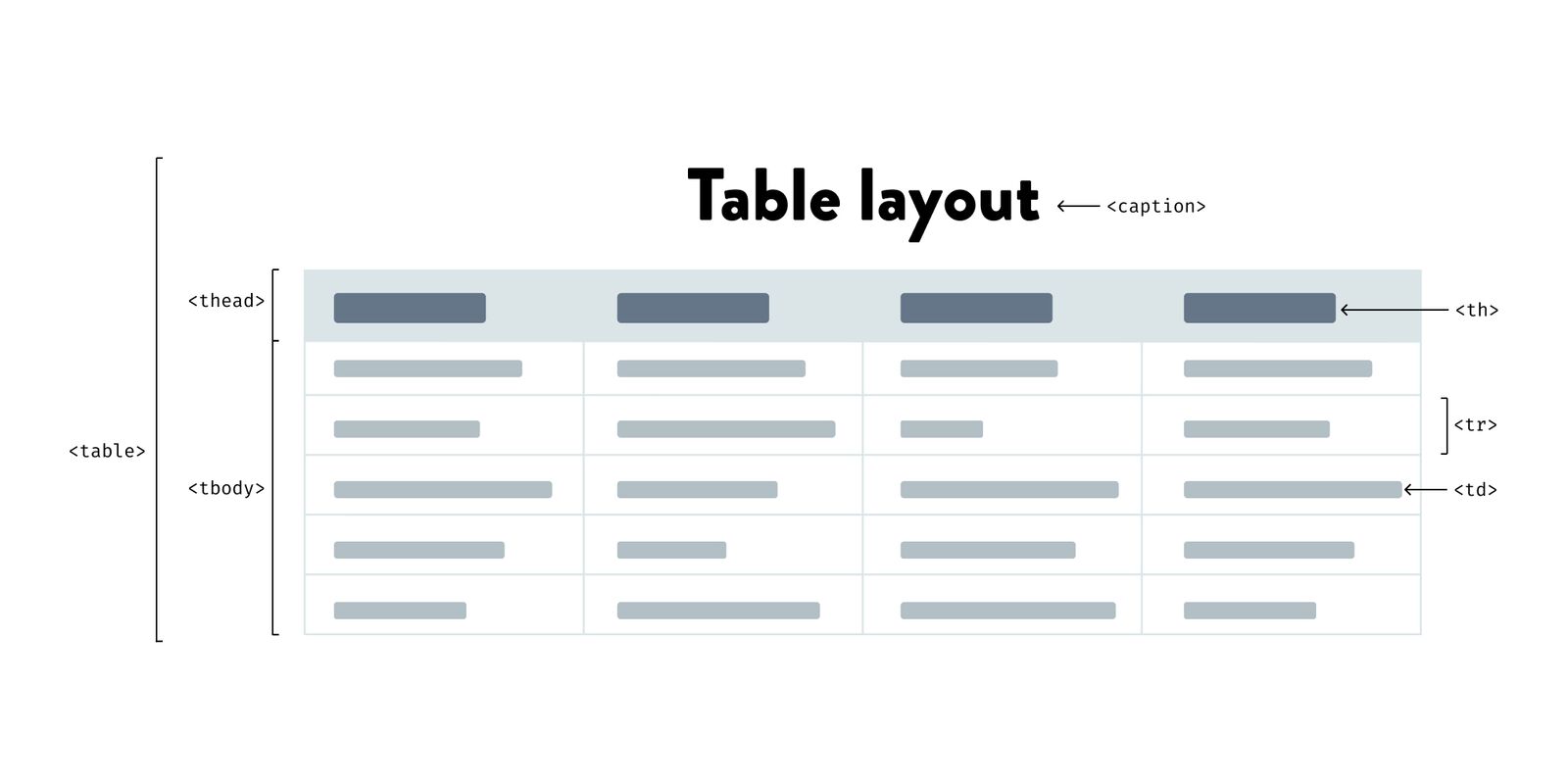
Elke tabel heeft dezelfde html structuur
<table id="flextable">
<caption>de titel van de tabel</caption>
<thead>
<tr>
<th scope="col">Naam</th>
<th scope="col">E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>Gerdt</td>
<td>g.brouwer@wowww.nl</td>
</tr>
<tr>
<td>Herman</td>
<td>h.daems@wowww.nl</td>
</tr>
</tbody>
</table>
Een tabel bestaat dus uit een vaste opsomming van tags.
Een tag staat altijd tussen een < en een >. Het betreffende element wordt omsloten door een begintag en een eindtag:
<begintag>element</eindtag>
Het is heel verleidelijk om de tabel op te maken en de kolommen en rijen hoogtes en breedtes mee te geven maar dit mag niet, bv <table style="width: 500px;"> (wcag 1.3.1 Info en relaties)
Ook mag je de tabel niet handmatig een border meegeven <table border="1">
Kortom, een tabel is eigenlijk altijd 100% breed en de kolommen schalen zich automatisch naar de inhoud.
Mag er dan niks?
Gelukkig is wel toegestaan een tabel op te maken middels css. Deze css zit soms deels al in de code die wij hebben gemaakt voor jullie website. Je kunt die stijl toepassen door een tag een class mee te geven. Wij hebben getracht een standaardset te maken met instellingen die wij vaak zien en zullen deze op verzoek toevoegen aan jullie thema's.
Welke classes zijn er per tag
Voor de table zijn er :
border - hiermee krijg je een grijze border om alle velden
w500 - de tabel wordt nu maximaal 500px breed
w625 - de tabel wordt nu maximaal 625px breed
w750 - de tabel wordt nu maximaal 750px breed
Voorbeeld : <table class="border w500"> geeft een tabel van 500px breed met een border. Je kan dus meerdere classes opgeven gescheiden door een spatie.
Voor de th en td zijn er :
w25 - het veld wordt 25% breed in de rij (indien mogelijk)
w50 - het veld wordt 50% breed in de rij (indien mogelijk)
w75 - het veld wordt 75% breed in de rij (indien mogelijk)
w33 - het veld wordt 33,3% breed in de rij (indien mogelijk)
w67 - het veld wordt 66,667% breed in de rij (indien mogelijk)
Voor de th kan je nog de class grijs meegeven. Die geeft de headers dan weer met een grijze achtergrond.
De eisen voor een iframe
De meeste iframes die wij zien zijn embedded youtube filmpjes en dat is toegestaan mits men voldoet aan de volgende regels. De tag iframe moet een title bevatten die een beschrijving geeft van de inhoud van de inhoud die te zien is in het iframe. De editor of youtube levert dit niet aan dus dit moet je handmatig doen.
<iframe title="mooie video op youtube over Lorem" src="https://www.youtube.com">
Net als bij de tabel mag je aan de iframe geen opmaak meegeven, dus ook geen breedte en hoogte. De embed code die je op youtube kan opvragen mag je dus niet 1 op 1 in je tekst zetten.
Voorbeeld van een embed code die youtube je geeft is :
<iframe
width="560" height="315" src="https://www.youtube.com/embed/20SHvU2PKsM" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
Dit moet dan worden
<iframe
title="video over de webrichtlijnen"
src="https://www.youtube-nocookies.com/embed/20SHvU2PKsM"
allowfullscreen>
</iframe>
Helaas is een video van Youtube niet standaard responsive dus dat moet je ook nog aanpassen.
<div class="videowrapper">
<iframe
title="video over de webrichtlijnen"
src="https://www.youtube-nocookies.com/embed/20SHvU2PKsM"
allowfullscreen>
</iframe>
</div>
Nu schaalt de video mee op je mobiel en voldoet het aan de webrichtlijnen.
p.s. ik heb de youtube url aangepast naar youtube-nocookies.com. Hiermee voorkom je dat Youtube je bezoekers volgt.
Meer weten?
Wil je meer weten over wat er wél mogelijk is binnen de kaders van de webrichtlijnen? Neem dan vrijblijvend contact met ons op via postvoor@wowww.nl of +31 (0)508508590. Of laat een bericht achter en wij bellen je terug.

